TUTORIAL THRESHOLDING
CITRA DIGITAL
(PROGRAM MATLAB)
(PROGRAM MATLAB)
Thresholding merupakan salah satu metode segmentasi citra
dimana prosesnya didasarkan pada perbedaan derajat keabuan citra.
Berikut Ini adalah tatacara pembuatan Thresholding citra digital menggunakan program matlab.
1. Langkah
awal dengan cara pilih menu home, pilih menu New kemudian pilih Graphical User Interface. Setelah muncul kita
pilih Creat New GUI pilih black
GUI(Default) Kemudian Klik OK.
Gambar
1
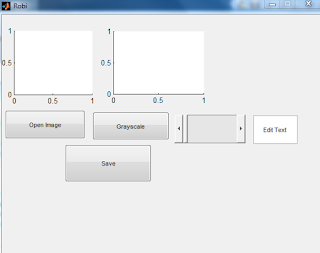
2. Langkah
Kedua kita membuat desain tampilan yang kita inginkan, atau bisa mengikuti
gambar berikut.
Gambar
2
Berikut yang perlu diubah dalam komponen
komponen yang tersedia di gambar 2.
No.
|
Nama
Komponen
|
Property
|
Nilai
|
1
|
Pushbutton
|
String
|
Open Image
|
Tag
|
Pushbutton1
|
||
2
|
Pushbutton
|
String
|
Grayscale
|
Tag
|
Pushbutton2
|
||
3
|
Pushbutton
|
String
|
Save
|
Tag
|
Pushbutton3
|
||
4
|
Slider
|
Min
|
0
|
Max
|
255.0
|
||
5
|
Edit
Text
|
String
|
<Kosongkan>
|
Setelah semua komponen telah di ubah
menurut perintah dalam table diatas. Tekan Ctrl+S untuk menyimpan projek
komponen yang telah di buat. Setelah itu muncul coding yang harus di isi agar
program yang dibuat berjalan dengan baik.
Setelah Muncul banyak tulisan carilah bagian
pushbutton1 untuk mengisi perintah atau tugas dalam komponen tersebut. Berikut
Code Yang harus dimasukan:
function
pushbutton1_Callback(hObject, eventdata, handles)
[name_file1,name_path1]
= uigetfile (.....
{'*.bmp;*.jpg;*.tif','files of type
(*.bmp,*.jpg,*.tif)';
'*.bmp','file Bitmap (,.bmp)';..........
'*.jpg','file jpeg (*.jpg)';
'*.tif','file Tif (*.tif)';
'*.*','All files (*.*)'},.....
'Open Image');
if ~isequal
(name_file1,0)
handles.data1 = imread
(fullfile(name_path1,name_file1));
guidata(hObject,handles);
axes(handles.axes1);
imshow(handles.data1);
else
return;
end
|
Setelah Mengubah Komponen pushbutton1. Lanjut
Mengubah atau mengisi komponen pushbutton yang ke 2 yang memerintahkan merubah
gambar atau Grayscale.
function
pushbutton2_Callback(hObject, eventdata, handles)
image1 = handles.data1;
gray = rgb2gray
(image1);
axes (handles.axes2);
imshow (gray);
handles.data2 = gray;
guidata
(hObject,handles);
|
Berikutnya lanjut ke bagian komponen
slinder1_callback.
function
slider1_Callback(hObject, eventdata, handles)
gray
= handles.data2;
value
= get(handles.slider1,'value');
thresh=imcomplement(im2bw(gray,value/255));
axes(handles.axes2);
imshow(thresh);
handles.data3=thresh;
guidata(hObject,handles);
set(handles.edit1,'string',value)
|
Selanjutnya isi
bagian pushbutton3. Yang merintahkan komponen untuk menyimpan data yang telah
diubah ke dalam folder.
function
pushbutton3_Callback(hObject, eventdata, handles)
thresh=handles.data3;
[name_file_save,path_save]
= uiputfile (...
{'*.bmp','file bitmap (*.bmp)';...
'*.jpg','file jpeg (*.jpg)';
'*.tif','file Tif (*.tif)';
'*.*','All Files (*.*)'},...
'SAVE IMAGE');
if ~isequal
(name_file_save,0)
imwrite(thresh,fullfile(path_save,name_file_save));
else
return;
end
|
Setelah semua komponen telah diubah atau
diberi code untuk memerintahkan tugasnya masing masing berikut adalah hasil
gambar yang telah berfungsi dalam matlab tersebut.
Gambar 3





Tidak ada komentar:
Posting Komentar